TImageEnView.LayersAdd
Declaration
// General overloadsfunction LayersAdd(Kind: TIELayerKind = ielkImage; PosX: Integer = -1; PosY: Integer = -1; Width: Integer = 0; Height: Integer = 0): integer; overload;
function LayersAdd(Kind: TIELayerKind; Rect: TRect): integer; overload;
// Blank image overload (creates TIEImageLayer)
function LayersAdd(Width: Integer; Height: Integer; PixelFormat: TIEPixelFormat = ie24RGB; PosX: Integer = -1; PosY: Integer = -1): Integer; overload;
// Assign bitmap overload (creates TIEImageLayer)
function LayersAdd(Bitmap: TIEBitmap; PosX: Integer = -1; PosY: Integer = -1; Width: Integer = 0; Height: Integer = 0): integer; overload;
// Load image overload (creates TIEImageLayer)
function LayersAdd(FileName: String; PosX: Integer = -1; PosY: Integer = -1; Width: Integer = 0; Height: Integer = 0): integer; overload;
// Line overload (creates TIELineLayer)
function LayersAdd(StartPoint: TPoint; EndPoint: TPoint; LineColor: TColor = clNone; LineWidth: Integer = -1): integer; overload;
// Polyline overloads (creates TIEPolylineLayer)
function LayersAdd(Points: array of TPoint; ClosePolygon: Boolean; LineColor: TColor = clNone; LineWidth: Integer = -1; FillColor: TColor = clNone): integer; overload;
function LayersAdd(Points: array of Integer; ClosePolygon: Boolean; LineColor: TColor = clNone; LineWidth: Integer = -1; FillColor: TColor = clNone): integer; overload;
// Shape overloads (creates TIEShapeLayer)
function LayersAdd(Shape: TIEShape; PosX: Integer = -1; PosY: Integer = -1; Width: Integer = 0; Height: Integer = 0): integer; overload;
function LayersAdd(Shape: TIEShape; Rect: TRect; BorderColor: TColor = clBlack; BorderWidth: Integer = 1; FillColor: TColor = clNone): integer; overload;
// Text overload (creates TIETextLayer)
function LayersAdd(Text: String; FontSize : Integer; FontColor : TColor; FontName : string; FontStyle : TFontStyles = []; PosX: Integer = -1; PosY: Integer = -1): integer; overload;
// Mask overload (creates TIEShapeLayer with IsMask = True)
function LayersAdd(StartOpacity, EndOpacity: Integer; MaskGradient: TIEGDIPlusGradient; MaskShape: TIEShape = iesRectangle; PosX: Integer = -1; PosY: Integer = -1; Width: Integer = 0; Height: Integer = 0; MaskInverted: Boolean = True): Integer; overload;
// Clone overload
function LayersAdd(Layer: TIELayer; PosX: Integer = -1; PosY: Integer = -1; Width: Integer = 0; Height: Integer = 0): Integer; overload;
Description
Appends a new layer to the layers list. The new layer will become the current layer.If the size and pixel format are not specified then the new layer assumes that of the current layer.
You can specify PosX and PosY for the destination position of the layer (in terms of the background bitmap, e.g. 0,0 would align the new layer with the top-left of Layer[0]). Pass as -1, -1 to use the next available position.
If you do not specify a width and height, the default size is used (for image overloads, you can specify -1 for either value to auto-calculate the other value based on the aspect ratio).
Result is the index of the added layer.
Note:
◼All positions and sizes are specified in terms of the bitmap (background layer), not the current view. You can use XScr2Bmp and YScr2Bmp to convert values
◼Mask layers are added to the topmost image layer
Examples
ImageEnView1.IO.LoadFromFile( 'C:\first.jpg' ); // Load image into first layer (or current layer)ImageEnView1.LayersAdd(); // Append a new layer
ImageEnView1.IO.LoadFromFile( 'C:\second.jpg' ); // Load image into the new layer (now the current layer)
// Load an image from file and add it as a layer
ImageEnView1.LayersAdd( 'C:\MyImage.jpg' );
// Apply a "Paid" stamp to image
with ImageEnView1 do
begin
LayersAdd( 'PAID', 42, clRed, 'Arial Black', [fsBold] );
CurrentLayer.Rotate := 30;
TIETextLayer( CurrentLayer ).SizeToText();
CurrentLayer.PosX := IELayer_Pos_HCenter;
CurrentLayer.PosY := IELayer_Pos_VCenter;
LayersMergeAll();
end;
// Add a yellow explosion shape layer at size 220 x 120
ImageEnView1.LayersAdd( iesExplosion, 50, 50, 220, 120 );
ImageEnView1.CurrentLayer.FillColor := clYellow;
ImageEnView1.CurrentLayer.BorderWidth := 0;
ImageEnView1.Update();

// Append an image layer and apply a pink border
ImageEnView1.LayersAdd( ielkImage ); // Append an image layer
ImageEnView1.IO.LoadFromFile('C:\New Zealand.jpg'); // Load image into the new/active layer
ImageEnView1.CurrentLayer.BorderColor := $008000FF;
ImageEnView1.CurrentLayer.BorderWidth := 3;
ImageEnView1.Update();

// Append a text layer
ImageEnView1.LayersAdd( ielkText );
TIETextLayer( ImageEnView1.CurrentLayer ).Text := 'This is a Text Layer';
TIETextLayer( ImageEnView1.CurrentLayer ).BorderColor := clBlack;
TIETextLayer( ImageEnView1.CurrentLayer ).BorderWidth := 1;
TIETextLayer( ImageEnView1.CurrentLayer ).FillColor := clWhite;
TIETextLayer( ImageEnView1.CurrentLayer ).SizeToText();
ImageEnView1.Update();

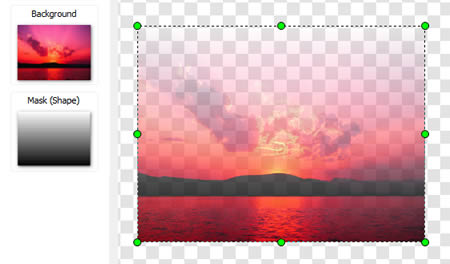
// Add a mask layer (to the top-most image layer) which is transparent at the top and opaque at the bottom
ImageEnView1.LayersAdd( 0, 255, gpgVertical );

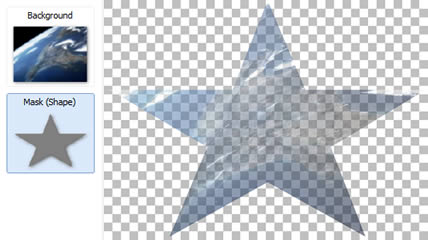
// Add a star shape mask with 50% opacity
ImageEnView1.LayersInsert( 128, 128, gpgNone, iesStar5 );

// Add a clone of the current layer
ImageEnView1.LayersAdd( ImageEnView1.CurrentLayer );
// Add a red box at rect (100, 100, 1000, 1000)
ImageEnView1.LayersAdd( iesRectangle, Rect(100, 100, 1000, 1000), clRed, 2 );
// Add a red box with text at rect (100, 100, 400, 200)
ImageEnView1.LayersAdd( ielkText, Rect(100, 100, 400, 200) );
with TIETextLayer( ImageEnView1.CurrentLayer ) do
begin
BorderColor := clRed;
BorderWidth := 5;
FillColor := clWhite;
Opacity := 0.66;
Font.Height := 24;
Font.Color := clRed;
WordWrap := False;
Alignment := iejCenter;
Text := 'My Red Box';
TextOverflow := ieoShrink;
end;
// Insert a polygon (closed polyline) of yellow star with a red border (points are in terms of the bitmap)
ImageEnView1.LayersAdd( [ 125,0, 155,95, 250,95, 175,155, 202,250, 125,193, 48,250, 78,155, 0,95, 98,95 ], True, clRed, 2, clYellow );
ImageEnView1.Update();
// Add a polyline layer (Triangle)
ImageEnView1.LayersAdd( ielkPolyline, Rect(100, 100, 1000, 1000) );
TIEPolylineLayer( ImageEnView1.CurrentLayer ).SetPoints( [ Point(500, 0), Point(1000, 1000), Point(0, 1000) ], True );
TIEPolylineLayer( ImageEnView1.CurrentLayer ).BorderWidth := 3;
TIEPolylineLayer( ImageEnView1.CurrentLayer ).BorderColor := clRed;
TIEPolylineLayer( ImageEnView1.CurrentLayer ).FillColor := clWhite;
ImageEnView1.Update();

// Add an angle layer
ImageEnView1.LayersAdd( ielkAngle );
with TIEAngleLayer( ImageEnView1.CurrentLayer ) do
begin
LineWidth := 2;
LineColor := clDkGray;
LabelFont.Color := clBlue;
LabelFont.Style := [fsBold];
// Set by points on bitmap
SetPoints( [ Point( xx + 130, yy + 0 ), Point( xx + 0, yy + 130 ), Point( xx + 130, yy + 0 ), iepbBitmap );
end;

// Draw a Smiley Face
// make layer lines thicker
ImageEnView1.LayerDefaults.Values[ IELP_BorderWidth ] := '10';
ImageEnView1.LayerDefaults.Values[ IELP_FillColor ] := 'clWhite';
// LEFT EYE
// Add an ellipse shape layer
ImageEnView1.LayersAdd( iesEllipse, 100, 100, 30, 30 );
// RIGHT EYE
// Add an ellipse shape layer
ImageEnView1.LayersAdd( iesEllipse, 170, 100, 30, 30 );
// SMILE
// Add a line layer
ImageEnView1.LayersAdd( Point( 100, 150 ), Point( 200, 150 ));
// Curve it
TIELineLayer(ImageEnView1.CurrentLayer).Curve := 1.0;
// Show changes
ImageEnView1.Update();

// Insert text when user clicks on control
procedure TForm1.ImageEnView1MouseDown(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X, Y: Integer);
var
mx, my: Integer;
begin
mx := ImageEnView1.XScr2Bmp( x );
my := ImageEnView1.XScr2Bmp( y );
ImageEnView1.LayersAdd( ielkText, mx, my );
TIETextLayer( ImageEnView1.CurrentLayer ).Text := format( 'Clicked at image pos: %d,%d', [ mx, my ]);
TIETextLayer( ImageEnView1.CurrentLayer ).SizeToText();
ImageEnView1.Update();
end;
// Add a 5-pointed star polyline layer
var
pp: array[0..9] of TPoint;
begin
pp[0] := Point(175, 50);
pp[1] := Point(205, 145);
pp[2] := Point(300, 145);
pp[3] := Point(225, 205);
pp[4] := Point(253, 300);
pp[5] := Point(175, 243);
pp[6] := Point(98 , 300);
pp[7] := Point(128, 205);
pp[8] := Point(50 , 145);
pp[9] := Point(148, 145);
ImageEnView1.LayersAdd( pp, True, clOrangeRed, 3, clYellow );
ImageEnView1.Update();
end;

See Also
◼TIELayer◼LayersInsert
◼LayersCreateFromSelection
◼LayersCreateFromClipboard
◼LayersCreateFromFile
◼LayersCreatePolylineFromSelection