TIEBrushToolInteraction.BrushShape
Declaration
property Brush: TIECursorShape;Description
Specifies the shape of the brush.If iecsDefault is specified, iecsCircle will be used, except when BrushShape is iebfImage
Note: iecsRoundRect is only supported if BrushFill is iebfSolid, iebfGradient, iebfSpray or iebfTexturedSpray.
Default: iecsDefault
Examples
// Enable painting with a circular spray can brushImageEnView1.BrushTool.BrushShape := iecsCircle;
ImageEnView1.BrushTool.BrushFill := iebfSpray;
ImageEnView1.BrushTool.BrushSize := 40;
ImageEnView1.BrushTool.BrushColor := clRed;
ImageEnView1.MouseInteractGeneral := [ miBrushTool ];

// Enable painting with a red/yellow gradient
ImageEnView1.BrushTool.BrushShape := iecsRectangle;
ImageEnView1.BrushTool.BrushFill := iebfGradient;
ImageEnView1.BrushTool.BrushSize := 50;
ImageEnView1.BrushTool.BrushColor := clRed;
ImageEnView1.BrushTool.BrushColor2 := clYellow;
ImageEnView1.MouseInteractGeneral := [ miBrushTool ];
// Set cursor as a square eraser
ImageEnView1.BrushTool.BrushFill := iebfEraser;
ImageEnView1.BrushTool.EraserOpacity := 1.0;
ImageEnView1.BrushTool.BrushShape := iecsRectangle;
ImageEnView1.MouseInteractGeneral := [ miBrushTool ];
// Partially erase the image
ImageEnView1.BrushTool.BrushFill := iebfEraser;
ImageEnView1.BrushTool.BrushSize := 50;
ImageEnView1.BrushTool.EraserOpacity := 0.5;
ImageEnView1.BrushTool.BrushShape := iecsCircle;
ImageEnView1.MouseInteractGeneral := [ miBrushTool ];

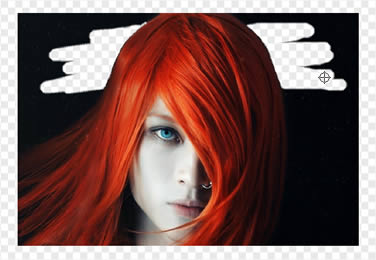
// Use Smart Eraser Brush tool
ImageEnView1.ChromaKeyOptions.Tolerance := 0.15;
ImageEnView1.BrushTool.BrushFill := iebfSmartEraser;
ImageEnView1.MouseInteractGeneral := [ miBrushTool ];

// Enable painting with a custom brush
ImageEnView1.BrushTool.BrushImage.Read( 'Golden-Brush.png' );
ImageEnView1.BrushTool.BrushFill := iebfImage;
ImageEnView1.BrushTool.BrushShape := iecsRectangle;
ImageEnView1.MouseInteractGeneral := [ miBrushTool ];