TIELayer.IsMask
Declaration
property IsMask: Boolean;Description
If True, this is a layer mask. A layer mask specifies what parts of the layer below are visible (i.e. mask pixels of 0 will hide the underlying image. Whereas, pixels of 255 will be fully visible).Layer masks only affect the layer below (i.e. if Layer 3 is a mask, then its effect will only apply to layer 2).
Any type of layer can be used as a layer mask.
For image layers, the TIELayer.Bitmap will become gray scale image (ie8g without an alpha channel). Pixels that are black (0) will mask/hide pixels in the associated layer. Gray pixels will be partially masked (semi-transparent). White pixels (255) will be fully visible.
For other layer types, such as shape layers, the fill and border colors will specify the level of masking. Black will be fully masked, whereas a mid-gray ($00808080) will provide 50% masking. Transparent areas will have no masking.
This is an example of a mask image (right-click to save to file). The black areas will become fully transparent in the underlying image. The gray will have 50% transparency and the white will be fully opaque.

Default: False
Note:
◼Enabling IsMask for an image layer, will modify the image! It will be reduced to a gray scale image without an alpha channel
◼A layer mask must be invisible to take effect (Visible = False)
◼You can invert the mask by setting MaskInverted := True;
◼You can also use the LayersAdd mask overload to quickly add a shape mask layer
Demo
 | Demos\LayerEditing\LayerMask\LayerMask.dpr |
Example 1
// Clear and load our image into Layer 0ImageEnView1.ClearAll();
ImageEnView1.IO.LoadFromFile( 'C:\Image.jpg' );
// Now add our mask layer
ImageEnView1.LayersAdd( ielkImage );
ImageEnView1.IO.LoadFromFile( 'C:\Mask.png' );
TIEImageLayer( ImageEnView1.CurrentLayer ).IsMask := True;
ImageEnView1.CurrentLayer.Visible := False;
ImageEnView1.CurrentLayer.PosX := 0;
ImageEnView1.CurrentLayer.PosY := 0;
ImageEnView1.CurrentLayer.Width := ImageEnView1.Layers[0].Width;
ImageEnView1.CurrentLayer.Height := ImageEnView1.Layers[0].Height;
Source Image:

Mask Image:

Result (on a white TImageEnView):

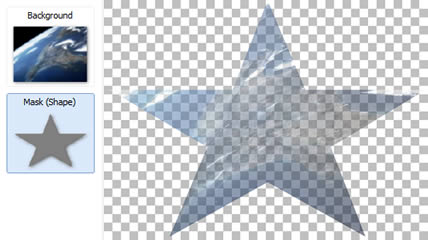
Shape Layer Examples
// Create a star shape maskImageEnView1.LayersInsert( ImageEnView1.LayersCurrent + 1, iesStar5 );
ImageEnView1.CurrentLayer.FillColor := $00808080; // 50% masking, as 128 = 80 hex)
ImageEnView1.CurrentLayer.BorderWidth := 0;
ImageEnView1.CurrentLayer.IsMask := True;
ImageEnView1.CurrentLayer.MaskInverted := True;
ImageEnView1.CurrentLayer.Visible := False;

// Create an explosion with a gradient mask that radiates out
ImageEnView1.LayersInsert( ImageEnView1.LayersCurrent + 1, iesExplosion );
ImageEnView1.CurrentLayer.FillGradient := gpgDiagCenter;
ImageEnView1.CurrentLayer.FillColor2 := clBlack; // 100% masking
ImageEnView1.CurrentLayer.FillColor := clWhite; // 0% masking
ImageEnView1.CurrentLayer.BorderWidth := 0;
ImageEnView1.CurrentLayer.IsMask := True;
ImageEnView1.CurrentLayer.MaskInverted := True;
ImageEnView1.CurrentLayer.Visible := False;
// Create a diamond with solid border
ImageEnView1.LayersInsert( ImageEnView1.LayersCurrent + 1, iesDiamond );
ImageEnView1.CurrentLayer.FillColor := $00808080; // 50% masking, as 128 = 80 hex)
ImageEnView1.CurrentLayer.BorderWidth := 30;
ImageEnView1.CurrentLayer.BorderColor := clBlack; // 100% masking
ImageEnView1.CurrentLayer.IsMask := True;
ImageEnView1.CurrentLayer.MaskInverted := True;
ImageEnView1.CurrentLayer.Visible := False;
Example 2
// Convert a star shape layer to an image maskvar
prevLayer: TIELayer;
begin
// Create a star shape, Fill area will be black for now
ImageEnView1.LayersInsert( ImageEnView1.LayersCurrent + 1, iesStar5 );
ImageEnView1.CurrentLayer.FillColor := clBlack;
ImageEnView1.CurrentLayer.BorderWidth := 0;
// Convert shape layer to an image layer
ImageEnView1.CurrentLayer.ConvertToImageLayer( 1 );
// Make 256 color and negative (so black becomes white transparency)
TIEImageLayer( ImageEnView1.CurrentLayer ).Bitmap.PixelFormat := ie8g;
ImageEnView1.Proc.Negative();
// Set this layer as a mask
ImageEnView1.CurrentLayer.IsMask := True;
// Layer must be hidden to work as mask
ImageEnView1.CurrentLayer.Visible := False;
// Make it the cover the underlying image
prevLayer := ImageEnView1.Layers[ ImageEnView1.LayersCurrent - 1];
ImageEnView1.CurrentLayer.PosX := prevLayer.PosX;
ImageEnView1.CurrentLayer.PosY := prevLayer.PosY;
ImageEnView1.CurrentLayer.Width := prevLayer.Width;
ImageEnView1.CurrentLayer.Height := prevLayer.Height;
end;
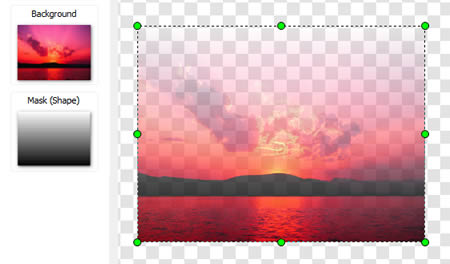
Example 3
// Add a mask layer (to the top-most image layer) which is transparent at the top and opaque at the bottomImageEnView1.LayersInsert( ImageEnView1.LayersCurrent + 1, 0, 255, gpgVertical );
// Which is the same as...
ImageEnView1.LayersInsert( ImageEnView1.LayersCurrent + 1, iesRectangle );
ImageEnView1.CurrentLayer.FillGradient := gpgVertical;
ImageEnView1.CurrentLayer.FillColor := clWhite; // 0% masking
ImageEnView1.CurrentLayer.FillColor2 := clBlack; // 100% masking
ImageEnView1.CurrentLayer.BorderWidth := 0;
ImageEnView1.CurrentLayer.MaskInverted := True;
ImageEnView1.CurrentLayer.IsMask := True;
ImageEnView1.CurrentLayer.Visible := False;
// Make it the cover the underlying image
prevLayer := ImageEnView1.Layers[ ImageEnView1.LayersCurrent - 1];
ImageEnView1.CurrentLayer.PosX := prevLayer.PosX;
ImageEnView1.CurrentLayer.PosY := prevLayer.PosY;
ImageEnView1.CurrentLayer.Width := prevLayer.Width;
ImageEnView1.CurrentLayer.Height := prevLayer.Height;

Example 4
// Add an elliptical mask to image layer 2 (i.e. to make the image circular)ImageEnView1.LayersInsert( 3, iesEllipse );
ImageEnView1.CurrentLayer.FillColor := clBlack;
ImageEnView1.CurrentLayer.ClientAreaBox := ImageEnView1.Layers[2].ClientAreaBox;
ImageEnView1.CurrentLayer.IsMask := True;
ImageEnView1.CurrentLayer.MaskInverted := True;
ImageEnView1.CurrentLayer.Visible := False;
ImageEnView1.Update();