TIELineLayer.StartShape
Declaration
property StartShape: TIELineEndShape;Description
Specifies the shape that is displayed at the start of the line.| Value | Description | Example |
|---|---|---|
| ieesNone | No shape |  |
| ieesArrow | Arrow |  |
| ieesCircle | Circle |  |
| ieesDiamond | Diamond |  |
| ieesArrow2 | An unfilled arrow |  |
| ieesReverseArrow | Arrow that points inward |  |
| ieesBar | Bar/Line |  |
| ieesDot | Small solid circle |  |
| ieesArrowBar | A combined arrow and bar |  |
| ieesDecorative | A decorative end |  |
Note:
◼The border width and color of the arrow will be the same as the line (i.e. specified by LineColor and LineWidth)
◼The fill is specified by FillColor (Gradients are not supported)
◼If a label is displayed and LabelPosition= ielpAtStart, then the StartShape will not be shown
Default: ieesNone
Examples
// Add yellow filled arrows and circle ends to our current line layerTIELineLayer( ImageEnView1.CurrentLayer ).StartShape := ieesArrow;
TIELineLayer( ImageEnView1.CurrentLayer ).EndShape := ieesCircle;
TIELineLayer( ImageEnView1.CurrentLayer ).FillColor := clYellow;
TIELineLayer( ImageEnView1.CurrentLayer ).ShapeSize := 25;
ImageEnView1.Update();

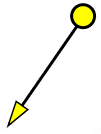
// Add a curved arrow line layer
ImageEnView1.LayersAdd( Point( 100, 100), Point( 300, 100 ));
lineLayer := TIELineLayer( ImageEnView1.CurrentLayer );
lineLayer.StartShape := ieesArrow;
lineLayer.EndShape := ieesDot;
lineLayer.Curve := -1.0;
ImageEnView1.Update();

// Add a ruler layer showing lengths in MM
ImageEnView1.LayersAdd( ielkLine , 100, 100, 250, 100 );
ImageEnView1.CurrentLayer.RulerMode := iermLabel;
ImageEnView1.CurrentLayer.RulerUnits := ieuMillimeters;
TIELineLayer( ImageEnView1.CurrentLayer ).LabelPosition := ielpAutoAbove;
TIELineLayer( ImageEnView1.CurrentLayer ).StartShape := ieesBar;
TIELineLayer( ImageEnView1.CurrentLayer ).EndShape := ieesBar;
ImageEnView1.Update();

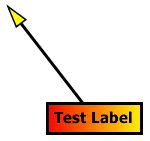
// Add text label and an arrow
TIELineLayer( ImageEnView1.CurrentLayer ).LabelPosition := ielpAtEnd;
TIELineLayer( ImageEnView1.CurrentLayer ).StartShape := ieesArrow;
TIELineLayer( ImageEnView1.CurrentLayer ).Text := 'Test Label';
ImageEnView1.Update();

See Also
◼EndShape◼ShapeSize