Properties · Methods · Events · Demos · Examples
Declaration
TImageEnFolderMView = class(TImageEnMView);Description
The TImageEnFolderMView component is a descendent of TImageEnMView, but is designed specifically for displaying the content of file folders.
While much of TImageEnFolderMView's functionality can be replicated in TImageEnMView using FillFromDirectory, there are a number of features that are only available in this control:
◼Dragging and dropping files from Windows
◼Cut, copy and paste files from Windows Explorer
◼Automatic refreshing when folder contents change
◼Display of the Windows Explorer popup menu
◼File functions to move, copy, rename and delete files
◼Display of folders on connected cameras and other devices
◼In-built file navigation, keyboard shortcuts and other functions
To use TImageEnFolderMView, specify a Folder and the file types that you wish to display. For more control you can specify your own file mask, exclusion mask and sort order.
For rapid UI development TImageEnFolderMView provides a set of actions, plus you can use all actions of TImageEnMView.
Navigating to the "Drives" folder:

TImageEnFolderMView supports VCL Theming:

Note: For a simpler component to display files of a folder, use TIEFileListBox, which shows icons rather than thumbnails
Overview

Display Styles
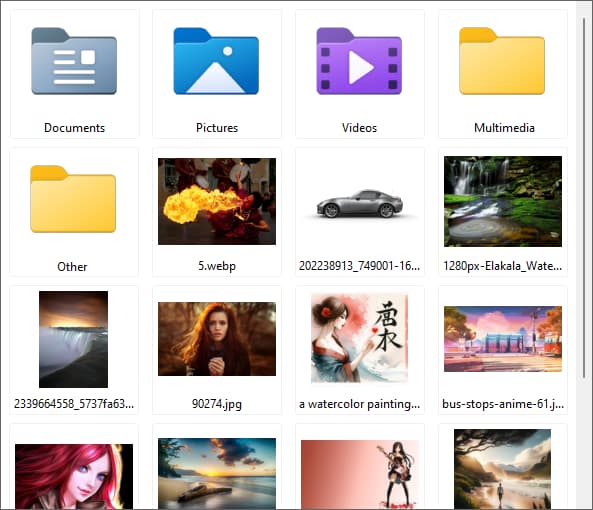
TImageEnFolderMView includes five standard styles. Ensure you set AutoAdjustStyle := True; so that setting the style automatically updates all relevant properties.| iemsFlat | iemsFlatAndWide |
|---|---|
 |  |
| iemsFilenames | iemsColumns |
 |  |
Thumbnail Performance
Because a TImageEnMView may potentially load and store thousands of files, you should optimize your settings to ensure the best performance. Take note of the following:- Most importantly, decide whether to load and store full size images, or just preview thumbnails. If you are loading the content of a multi-page file, such as TIFF, for editing and display, then generally you will want StoreType=ietNormal. However, if you are displaying thousands of photos from a folder, for example, then you are better to use load only thumbnails (StoreType is ietThumb or ietFastThumb)
- Load images only on demand (i.e. as they are displayed or needed). To do this, ensure the LoadOnDemand parameter is set for AppendImage, InsertImage, FillFromDirectory or FillFromList. Or if you are just loading a single file with many pages, use LoadFromFileOnDemand
- Lock updating while performing batch operations (LockUpdate/UnlockUpdate)
- Consider options to load EXIF thumbnails or Windows Explorer thumbnails
- Choose a good balance between quality and speed when setting the ThumbnailResampleFilter
- Increasing the size of the image cache can help with general performance, especially when StoreType=ietFastThumb
- Set DeprioritizeLargeImages to a size larger than most images to prevent very large images from slowing the display
Recommended Defaults
For compatibility, some of the default options of TImageEnFolderMView are not the recommended ones. Here are some suggested changes:- Enable AutoAdjustStyle so you that setting Style will automatically update relevant layout properties:
ImageEnMView1.AutoAdjustStyle := True; - Enable ShowThumbnailHint to show file details when hovering over a thumbnail:
ImageEnMView1.ShowThumbnailHint := true; - Enable selection of multiple files:
ImageEnMView1.EnableMultiSelect := true; - Sort by filename considering any digits within the name, e.g. img1.jpg, img10.jpg, img11.jpg, img2.jpg, img20.jpg will be sorted as img1.jpg, img2.jpg, img10.jpg, img11.jpg, img20.jpg
IEFolderMView.SortOptions := [ iesNaturalSorting ]; - Use form fonts for thumbnail text:
ImageEnMView1.ParentFont := True;
Keyboard Shortcuts
The following keyboard shortcuts are supported:| Description | Type | Shortcut | Option to Enable |
|---|---|---|---|
| Navigate | - | Cursor Keys | mkiMoveSelected |
| Select multiple files | - | Ctrl/Shift+Cursor Keys | mkiMoveSelected |
| Select next filename starting with a letter | - | Numbers and letters | mkiLetterNavigation |
| Select all files | ieksSelectAll | Ctrl+A | mkiMoveSelected |
| Delete the selected file | ieksDelete | Delete | ieboEnableFileShortcuts |
| Rename the selected file | ieksRename | F2 | ReadOnly |
| Open parent folder | ieksOpenParent | Alt+Left/Backspace | ieboEnableFolderShortcuts |
| Refresh file list | ieksRefresh | F5 | ieboEnableFolderShortcuts |
| Open folder/launch file (if launch option enabled in FolderInteract) | ieksOpenFile | Enter | ieboEnableFolderShortcuts |
| Display the File Properties Dialog | ieksProperties | Alt+Enter | ieboEnableFileShortcuts |
| Cut file to clipboard | ieksCut | Ctrl+X | ieboEnableFileShortcuts |
| Copy file to clipboard | ieksCopy | Ctrl+C | ieboEnableFileShortcuts |
| Paste file from clipboard | ieksPaste | Ctrl+V | ieboEnableFileShortcuts |
| Display the system popup menu (if PopupMenuUseSystem is enabled) | ieksSystemMenu | Shift+F10 | ieboEnableFileShortcuts |
| Zoom into the control | ieksZoomIn | Ctrl+Plus | mkiMiscellaneous |
| Zoom out of the control | ieksZoomOut | Ctrl+Minus | mkiMiscellaneous |
| Reset the Zoom to 100% | ieksResetZoom | Ctrl+0 | mkiMiscellaneous |
Note: Configure or disable individual keyboard shortcuts using KeyboardShortcuts or OnKeyboardShortcut
Demos
| Demo | Description | Demo Project Folder | Compiled Demo |
|---|---|---|---|
| ImageEnFolderMView Demo | Using TImageEnFolderMView to display file folders | Multi\FolderMView\FolderMView.dpr |  |
| Explorer Demo | A Windows Explorer style demo using a TIEFolderTree and TImageEnFolderMView | Multi\Explorer\ExplorerDemo.dpr |  |
| ImageEnMFolderView Actions | Folder thumbnail application built using only TImageEnFolderMView actions | Actions\Actions_Folder\FolderMViewActions.dpr |  |
| Portable Devices Browser | Browse content of connected cameras and smart phones in a TImageEnFolderMView | ImageAcquisition\PortableDevicesBrowser\WPDBrowser.dpr |  |
| ImageEnMView Styles | Changing styles and display modes of a TImageEnMView | Multi\MViewStyles\MViewStyles.dpr |  |
| ImageEnMView Preview | Using a TImageEnMView with a TImageEnView for previewing and navigation | Multi\MViewPreview\MViewPreview.dpr |  |
| ImageEnMView with Viewer | Attaching a TImageEnView to a TImageEnMView for previewing and navigation | Multi\MView_AttachedViewer\MViewPreview.dpr |  |
| Contact Sheets | Output thumbnail pages to file, bitmap or printer | Multi\ContactSheets\ContactSheets.dpr |  |
Examples
procedure TForm1.FormCreate(Sender: TObject);
begin
// Setup TImageEnFolderMView
IEFolderMView1.AutoAdjustStyle := True; // Enable so that setting "Style" will automatically update all relevant properties
IEFolderMView1.GridWidth := -1; // Automatically adjust the column count to match the control width
IEFolderMView1.ThumbWidth := 150; // Increase size of thumbnails
IEFolderMView1.ThumbHeight := 140; // Increase size of thumbnails
IEFolderMView1.ShowThumbnailHint := true; // Show file details when hovering over a thumbnail
IEFolderMView1.EnableMultiSelect := true; // Enable selection of multiple files
end;
// Now display the images of a folder in the grid
IEFolderMView1.Folder := 'C:\MyImages\';
IEFolderMView1.FileTypes := iefAllImages; // Images only
IEFolderMView1.SortOrder := iesbImageSize; // Sort by image dimensions
// Alternatively you can fill the control manually
// Note: Some functionality will be unavailable such as pasting and dragging files to the folder
IEFolderMView1.LockUpdate();
IEFolderMView1.Folder := '';
IEFolderMView1.AppendFile( 'C:\image.jpg' );
IEFolderMView1.AppendFile( 'D:\WordDoc.docx' );
IEFolderMView1.AppendFile( 'D:\Documents\' ); // Only the icon for the folder, not all the files it contains
IEFolderMView1.FillFromDirectory( 'C:\MyImages\' ); // Add all the files it contains
IEFolderMView1.RefreshSorting(); // Sort all files
IEFolderMView1.UnlockUpdate();
Methods and Properties
Embedded Components
 | IEMBitmap (Container for images) |
 | Proc (Image editing and analysis methods) |
 | MIO (Acquisition and printing) |
Folder Display
File Operations
Display
Editing
 | AppendFile  |
 | AppendImage |
 | AppendSplit |
 | Clear |
 | CreateMorphingSequence |
 | DeleteImage |
 | ImageCount |
 | InsertFile  |
 | InsertImageEx |
 | InsertImage |
 | MoveImage |
 | RemoveBlankPages |
 | RemoveFile  |
Image Access
 | CopyToIEBitmap |
 | GetBitmap |
 | GetTIEBitmap |
 | IEBitmap |
 | PrepareSpaceFor |
 | ReleaseBitmap |
 | SetImage |
 | SetImageEx |
 | SetImageRect |
 | UpdateImage |
Image Information
Image Text
Thumbnail Appearance
Thumbnail Spacing
Input/Output
Selections
Checkboxes
User Interaction
 | Gestures |
 | GetImageVisibility |
 | ImageAtGridPos |
 | ImageAtPos |
 | InsertingPoint |
 | IsVisible |
 | KeyInteract |
 | MouseInteract |
 | MouseWheelParams (Default) |
 | MouseWheelParamsAlt (Ctrl Key) |
 | PopupMenus |
ScrollBars
Single Frame View
 | DisplayMode (Single frame view) |
 | Playing |
 | PlayLoop |
 | PlaySpeed |
 | TransitionDuration |
 | TransitionEffect |
 | TransitionRunning |
 | VisibleFrame |
Other
 | AddThumbButtons |
 | CalcGridHeight |
 | CalcGridWidth |
 | DesignTimeView |
 | DrawVersion |
 | IEBeginDrag |
 | IEEndDrag |
 | ImageEnVersion |
 | LoadProperties |
 | ProgressTask |
 | SaveProperties |
 | StoreType |
 | Update |
Internal
Events
Folder Events
User Interaction Events
 | OnActionExecute |
 | OnCheckboxClick |
 | OnDropFiles  |
 | OnEditText |
 | OnImageDeselect |
 | OnImageSelect |
 | OnImageEnGesture |
 | OnKeyboardShortcut |
 | OnSelectionChanging |
 | OnSelectionChanged |
 | OnZoomIn |
 | OnZoomOut |
Loading Events
 | OnAllDisplayed |
 | OnGetLoadFilename |
 | OnImageIDRequestEx |
 | OnImageIDRequest |
 | OnImageLoaded |
 | OnIOProgress |
 | OnWrongImage |
Paint Events
 | OnAnimationText |
 | OnBeforeImageDrawEx |
 | OnBeforeImageDraw |
 | OnDrawProgress |
 | OnGetColors |
 | OnGetText |
 | OnGetTextEx |
 | OnImageDraw |
 | OnImageDraw2 |
 | OnImageOut |
Other Events
 Unique to TImageEnFolderMView
Unique to TImageEnFolderMView